在社群软件和即时通讯软件中分享网页链接时,你是否注意到那些带有标题、描述和缩图的精美预览?这些信息的背后,离不开一种被称为 OG(Open Graph)标签 的技术。OG 标签最初由 Facebook 在 2010 年推出,目的是让网页在分享时能够自动带入更多资讯,例如网页标题、内容描述、缩图等,从而提升用户的点击意愿和分享体验。如今,OG 标签已成为每个网页的标准配备。

如果你是网站管理员或内容创作者,可能需要为网页制作专属的 Open Graph 图片。然而,设计一张美观且符合标准的 OG 图片并非易事,尤其是当你没有设计经验时。这时,ogImage.click 就成为了一个非常实用的免费工具!
什么是 ogImage.click?
ogImage.click 是一款专为生成 Open Graph 图片设计的在线工具,适合需要快速制作网页首图、文章封面或社交媒体图片的用户。它不仅操作简单,还提供了多种模板和自定义选项,让你无需任何设计经验,也能轻松生成专业且美观的图片。

如何使用 ogImage.click?
使用 ogImage.click 非常直观,只需几个步骤即可完成:
- 选择模板
ogImage.click 提供了多种预设模板,涵盖不同的风格和用途,例如:- 网页或文章的 Open Graph 图片
- X(Twitter)个人页面首图
- 网志文章封面
- 输入内容
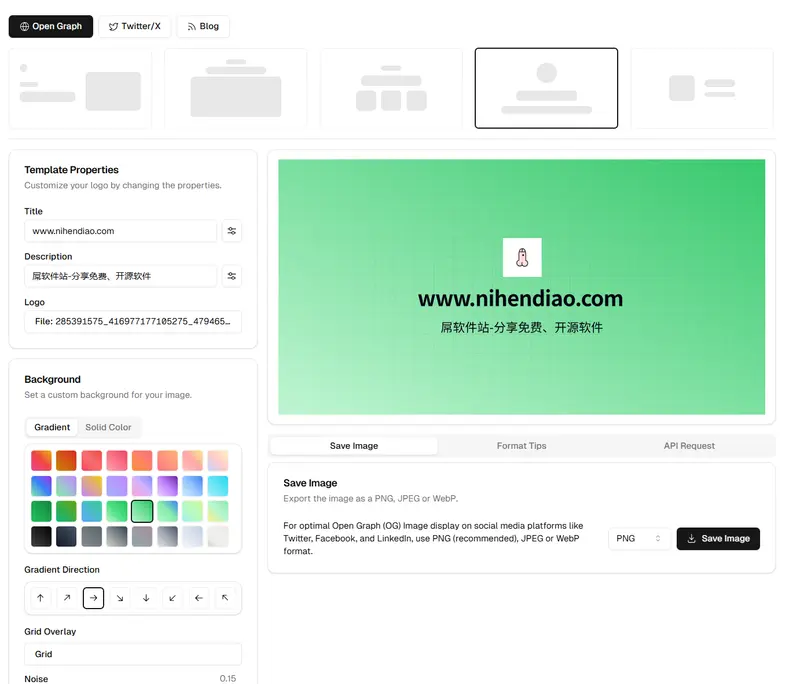
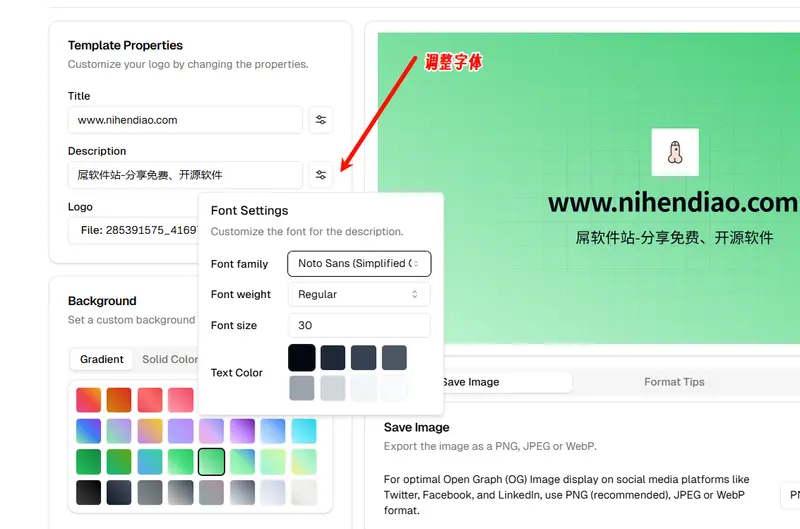
在模板中填入你的标题、副标题、作者名称或其他相关信息。工具会自动将这些文字融入设计中。 - 调整样式
- 背景选项:可以选择渐层背景、纯色背景、网格叠加效果或添加杂讯。
- 字体设置:支持繁体中文、简体中文和日文的思源黑体(Noto Sans),确保中文显示清晰无乱码。
- 其他细节:调整色彩渐变方向、字体大小、对齐方式等。
- 生成图片
完成编辑后,点击生成按钮,系统会在几秒钟内生成高质量的图片。你可以直接下载 PNG 或 JPG 格式的文件,用于网页或社交媒体分享。

ogImage.click 的亮点功能
- 多语言支持
工具内置了思源黑体(Noto Sans),完美支持繁体中文、简体中文和日文,避免了常见的字体乱码问题。无论你是中文用户还是日文用户,都能轻松制作出美观的图片。 - 丰富的模板与自定义选项
ogImage.click 提供了多种预设模板,同时允许用户自由调整背景、字体、颜色等细节,满足不同场景的需求。 - 渐层与特效背景
工具默认提供渐层背景效果,同时也支持纯色、网格叠加、杂讯等选项,帮助你快速打造出视觉吸引力强的图片。 - 适用于多种平台
除了 Open Graph 图片,ogImage.click 还能生成 X(Twitter)个人页面首图、网志文章封面等,适用范围广泛。
为什么需要 Open Graph 图片?
在当今的数字时代,视觉效果对内容传播至关重要。一张精心设计的 Open Graph 图片不仅能提升网页在社群媒体上的分享效果,还能吸引更多点击和曝光。以下是使用 Open Graph 图片的好处:
- 提升点击率
带有缩图的链接更容易吸引用户注意,提高点击率。 - 增强品牌形象
统一的设计风格和专业外观有助于强化品牌识别度。 - 优化分享体验
当用户在 Facebook、Twitter 或 WhatsApp 等平台上分享你的链接时,精美的预览图能让内容更具吸引力。
谁适合使用 ogImage.click?
无论是以下哪种人群,ogImage.click 都能为你带来便利:
- 内容创作者:为博客文章或新闻稿生成专业的首图。
- 网站管理员:优化网页的 Open Graph 设置,提升分享效果。
- 社交媒体运营者:快速制作适合分享的图片,提高互动率。
- 普通用户:无需设计经验,也能轻松制作出高质量的图片。












评论