微软一直在努力优化其浏览器的性能,尤其是在低端设备上提供更快的浏览体验。大约一年前,微软宣布了将Edge从React过渡到WebUI 2.0的计划,以减少资源消耗并提高加载速度。如今,这一计划正在逐步实现,并带来了显著的成果。
WebUI 2.0的应用范围扩展
在最新的博客文章中,微软宣布Microsoft Edge中已有“不少于14个”不同的用户界面区域成功迁移到WebUI 2.0。这些区域包括但不限于以下组件:
- 收藏夹
- 浏览器基本功能
- 下载界面
通过这一升级,这些组件的加载速度平均提升了40%。以下是两个具体的性能改进示例:
- 下载界面:打开下载界面的速度提高了50%以上。
- 浏览器基本功能:加载速度显著加快,用户体验大幅提升。
性能提升的技术细节
微软表示,性能的显著改进主要得益于以下技术优化:
- 代码包大小最小化:通过构建全新的、以标记为先的架构,大幅减少了代码包的大小。
- 减少不必要的代码共享:新的架构降低了组件之间不必要的代码共享量。
- 模块化设计:WebUI 2.0采用了更加模块化的内部UI架构,使每个组件能够独立运行,减少相互依赖。
- 针对现代Web引擎优化:微软依赖于一个专门针对现代Web引擎性能调整的Web组件存储库,确保更高的执行效率。
未来计划
尽管目前已有多个UI部分迁移到WebUI 2.0,但仍有大量组件需要升级。微软计划在未来版本中继续扩展WebUI 2.0的应用范围,覆盖更多重要的界面区域,例如:
- 设置页面
- 打印预览
- 朗读功能
何时可用?
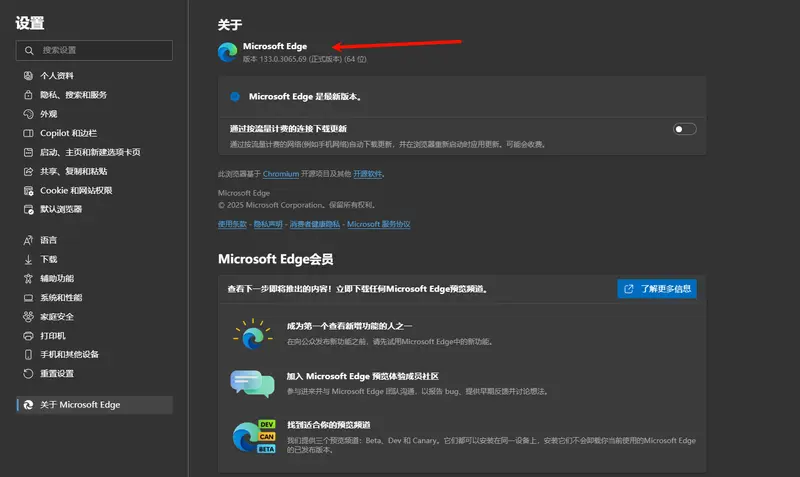
所有这些性能改进将在Microsoft Edge 132中正式推出,该版本预计于2025年1月发布。用户可以通过访问edge://settings/help或edge://version来检查当前的Edge版本是否已包含这些更新。

其他更新亮点
除了性能改进外,微软还为Edge的内置“冲浪”游戏发布了重大更新。新版本引入了以下功能:
- 更多自定义选项
- 新的游戏模式
- 重新设计的图形界面
这些更新不仅提升了游戏的趣味性,还进一步丰富了Edge用户的整体体验。












评论