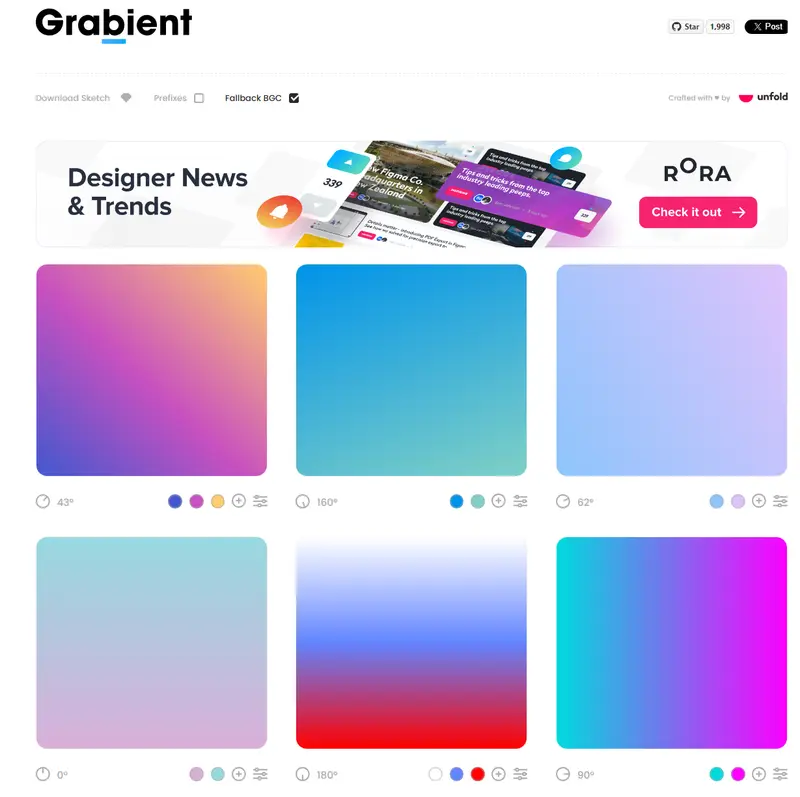
对于设计师、网页开发者以及软件开发者来说,找到一个简单易用且功能强大的渐变配色工具是非常重要的。Grabient 正是这样一款工具,它提供了一个直观、易用的操作界面,帮助用户快速生成美丽的渐变背景。
GitHub:https://github.com/johnkorzhuk/grabient

主要功能
- 预设渐变色范本:Grabient 提供了多种预设的渐变色范本,即使你没有任何灵感,也可以从这些范本开始,逐步调整出适合你项目的设计。
- 高度自定义:所有渐变色都具有高度可自定义性,包括:
- 新增或删除渐变颜色:你可以根据需要添加或移除渐变中的颜色节点。
- 调整颜色分布比例:通过拖动颜色节点,可以精确控制每种颜色在渐变中的占比。
- 调整渐变角度:你可以自由调整渐变的方向,从线性渐变到径向渐变,满足不同的设计需求。
- 生成 CSS 代码:完成渐变设计后,Grabient 会自动生成对应的 CSS 代码,你可以直接复制到剪贴板中,方便在网页或软件项目中使用。
使用场景
- 网页设计:快速生成渐变背景,提升网页的视觉效果。
- UI/UX 设计:为应用程序设计渐变界面,增强用户体验。
- 个人项目:无论是个人网站还是创意项目,Grabient 都能提供强大的支持。











评论