Color Palette 是由 Tobias Madsen 创建的一个专为设计师和网页开发者设计的HTML5 色彩检视器,旨在帮助用户更直观地了解并使用原生HTML 颜色。这个工具不仅能够展示各种预设的原生HTML 颜色,还允许用户进行细部微调,以适应不同的设计需求。
工具特色
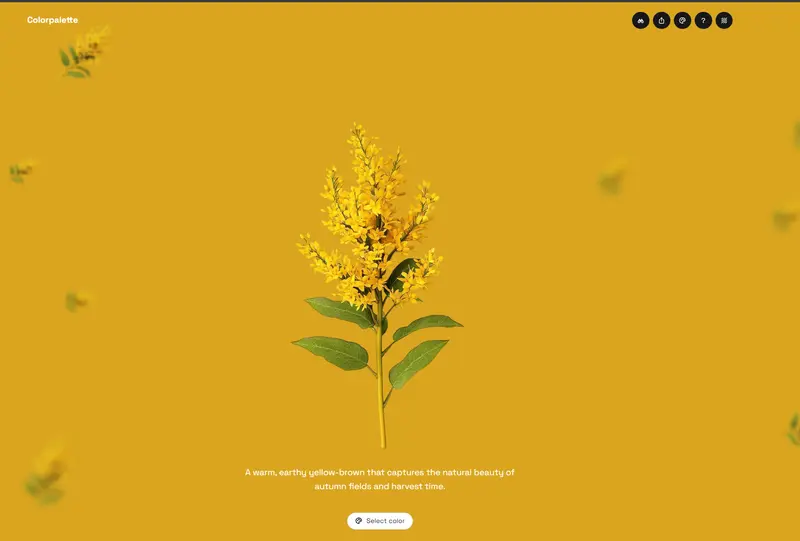
- 实体化颜色展示:不同于其他色彩工具,Color Palette 通过真实的物品来展示颜色,使得每种颜色看起来更加有质感。
- 详细的颜色信息:每个颜色都提供了详细的色码信息,包括颜色名称、HEX 值以及RGB 数值,方便用户快速应用到设计或网页开发中。
- 持续更新的内容:目前网站已经收录了141 种原生HTML 颜色中的79 种,并且还在不断更新更多颜色和样式,确保用户总能找到所需的颜色资源。

什么是原生HTML 颜色?
原生HTML 颜色是指在HTML/CSS 中预先定义的一系列颜色名称。这些颜色可以直接在代码中使用,无需指定具体的色码(如HEX 或 RGB),这使得它们在开发过程中更容易被记住和使用。例如:
- 基础颜色:red(红色)、blue(蓝色)、green(绿色)、black(黑色)等。
- 更具描述性的颜色:darkslateblue(深板岩蓝色)、paleturquoise(淡绿松石色)、firebrick(耐火砖色)等。
使用场景
无论是专业的设计师还是刚开始学习网页开发的新手,Color Palette 都能提供极大的帮助。它不仅可以作为选色器来辅助设计工作,还能作为一种教育资源,帮助用户更好地理解颜色之间的关系及其在实际项目中的应用。












评论