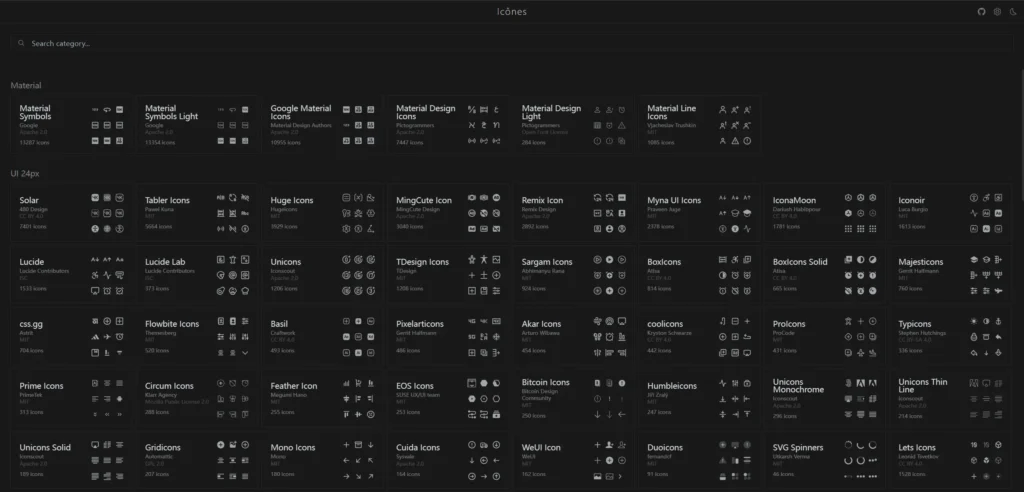
Icônes 是一个专为前端开发者设计的免费图标管理和搜索平台,整合了来自146个知名图标集的超过229,075个图标资源。这些图标集包括 Material Icons、Font Awesome、Heroicons 等,涵盖了各种风格和用途的图标,满足不同项目的需求。

核心功能
- 丰富的图标资源:提供数万个风格多样的图标,涵盖从经典到现代的各种设计风格。
- 多格式输出:支持多种格式输出,包括 SVG、PNG、URL 和 Data URL,无需额外转换即可快速应用于项目中。
- 框架兼容性:特别适合前端开发者,支持 Vue、React、Svelte、Solid 等多种流行框架,并内建对 TypeScript 的支援(如 VueTS、ReactTS),方便在不同类型的应用中使用。
- 集成开发工具:整合 Iconify 与 Unplugin Icons 功能,轻松嵌入开发环境,提升开发效率。
- IconFont 转换:支持跨图标集将图标转换为 IconFont,让使用者可以轻松将图标嵌入到网页或应用中,确保一致性和灵活性。
使用方式
- 访问网站:打开浏览器并访问 Icônes 官方网站。
- 搜寻图标:在搜索栏中输入关键词,系统会自动匹配相关的图标。你可以根据图标集、风格等进行筛选,找到最适合的图标。
- 选择格式:点击所需的图标后,可以选择不同的输出格式(SVG、PNG、URL 或 Data URL)。对于前端开发者,还可以选择直接生成适用于特定框架的代码片段。
- 复制代码:一键复制生成的代码或链接,直接粘贴到项目中使用。
特色功能
- 跨图标集搜索:可以在多个图标集中同时搜索,找到最符合需求的图标,而无需逐一访问不同的图标库。
- 实时预览:在搜索结果中,用户可以实时预览图标的外观和大小,确保选择的图标符合预期。
- TypeScript 支持:对于使用 TypeScript 的开发者,Icônes 提供了类型定义文件,确保代码的类型安全性和开发体验。
- 插件支持:通过集成 Iconify 和 Unplugin Icons,开发者可以轻松将图标资源引入到 Vite、Webpack 等构建工具中,简化开发流程。
应用场景
- 前端开发:无论是构建静态网页还是复杂的单页应用,Icônes 都能提供丰富的图标资源,帮助开发者快速找到并集成所需的图标。
- UI/UX 设计:设计师可以通过 Icônes 搜索和下载高质量的图标,用于原型设计或最终产品中,确保设计的一致性和美观性。
- 快速原型开发:对于需要快速搭建原型的团队,Icônes 提供了便捷的图标搜索和集成方式,节省时间和精力。
优势
- 高效便捷:一站式平台,整合了多个知名图标集,避免了在不同网站之间切换的麻烦。
- 灵活多样:支持多种格式和框架,适应不同的开发需求和技术栈。
- 隐私友好:所有图标资源均来自公开的图标集,确保使用的合法性和安全性。
- 社区驱动:Icônes 是一个开源项目,由社区共同维护和扩展,不断更新和添加新的图标集和功能。










评论