Codepng 是一个非常实用的在线工具,专为开发者和内容创作者设计,能够将代码片段或短文快速转换为美观的图片。它不仅适用于展示代码,还可以用于美化任何文本内容,使其在社交媒体、博客或文档中更加引人注目。Codepng 的最大优点是无需安装任何软件,只需通过浏览器访问网站即可使用,操作简单且高效。

主要特点
1、即时生成代码图片:
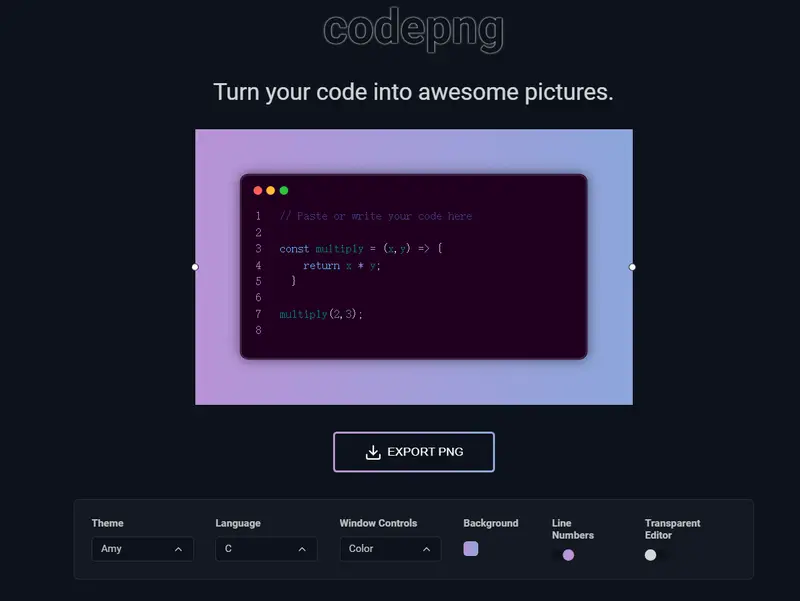
- 用户只需打开 Codepng 官方网站,将代码或文本粘贴到编辑器中,选择编程语言类型,然后点击“Generate”按钮,即可快速生成一张精美的图片。
- 生成的图片可以立即下载或分享到社交媒体平台,非常适合用于 GitHub 仓库、Twitter、LinkedIn 等地方展示代码片段。
2、多种编程语言支持:
- Codepng 支持多种常见的编程语言,如 Python、JavaScript、Java、C++、HTML、CSS 等。选择正确的编程语言后,Codepng 会自动应用相应的语法高亮,使代码更易于阅读和理解。
3、丰富的配色主题:
- Codepng 内置了多个预设的代码配色主题,用户可以根据个人喜好或品牌风格选择不同的颜色方案。这些主题不仅美观,还能确保代码的可读性。
- 如果你有特定的颜色需求,还可以自定义背景颜色和代码字体颜色,打造独一无二的视觉效果。
4、渐变背景选项:
- Codepng 提供了一些来自 Gradientos 的渐变背景选项,用户可以选择自己喜欢的渐变效果,为图片增添更多视觉吸引力。渐变背景会自动应用于当前预览,用户可以实时查看效果并进行调整。
- 渐变背景不仅让图片看起来更加现代和专业,还能帮助突出代码或文本内容,使其在社交媒体上更容易吸引关注。
5、自定义字体和行号:
- 用户可以选择不同的字体样式,调整字体大小,甚至可以选择是否显示行号。这些自定义选项使得生成的图片更加符合个人或项目的需求。
- 对于需要展示复杂代码或长篇文本的用户,显示行号可以帮助读者更好地定位和理解代码结构。
6、一键下载与分享:
- 生成图片后,用户可以直接从页面下载高质量的 PNG 图片,或者通过复制链接的方式快速分享给他人。
- Codepng 还支持生成不同分辨率的图片,确保在各种设备和平台上都能保持清晰度。
7、适合多种应用场景:
- 开发者:用于展示代码片段、技术博客、GitHub 仓库说明等。
- 设计师:用于美化短文、产品介绍、项目文档等。
- 教育工作者:用于制作教学材料、编程教程、课程笔记等。
- 社交媒体用户:用于在 Twitter、LinkedIn、Instagram 等平台上分享代码或技术见解。
使用步骤
- 访问 Codepng 网站:打开浏览器,访问 Codepng 官方网站。
- 粘贴代码或文本:将你想要转换为图片的代码或文本粘贴到编辑器中。你可以直接输入内容,也可以从其他地方复制粘贴。
- 选择编程语言:从下拉菜单中选择合适的编程语言,以便 Codepng 应用正确的语法高亮。如果你只是想美化普通文本,可以选择“Plain Text”。
- 调整配色主题:从预设的主题列表中选择你喜欢的颜色方案,或者自定义背景和字体颜色。你还可以选择渐变背景,为图片增添更多视觉效果。
- 启用或禁用行号:如果你需要显示行号,可以在设置中勾选“Show Line Numbers”选项。这有助于读者更好地理解代码结构。
- 生成图片:点击“Generate”按钮,Codepng 会立即生成一张精美的图片。你可以实时预览效果,并根据需要进行进一步调整。
- 下载或分享图片:生成图片后,点击“Download”按钮将图片保存到本地,或者复制分享链接,直接在社交媒体上发布。











评论