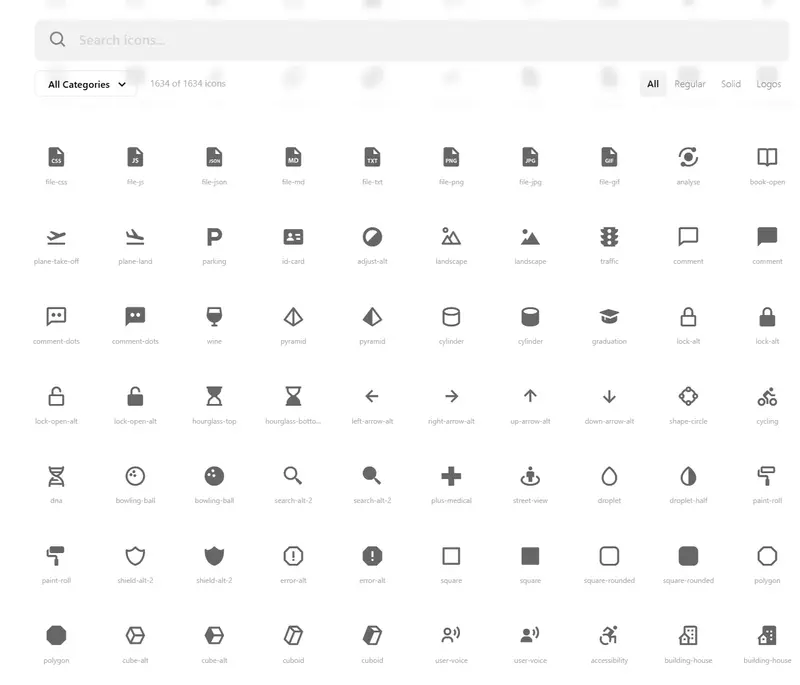
在网站开发和UI/UX设计中,图标是提升界面美观度和用户体验的重要元素。然而,找到合适的图标资源往往需要花费大量时间和精力。Boxicons 提供了一个完美的解决方案,它是一个拥有1634个SVG图标的免费开源图标库,涵盖32种分类,适合各种类型的项目需求。

Boxicons的核心优势
1. 丰富的图标资源
- 图标数量:Boxicons 提供了1634个SVG图标,涵盖多种风格和用途。
- 分类齐全:图标分为32种分类,包括无障碍设计、警示、动物、箭头、品牌、建筑、商业、代码、通讯、设计、装置、电商、表情符号等,几乎涵盖了所有常见场景。
2. 灵活的使用方式
- 格式支持:所有图标均可调整大小,并支持PNG和SVG格式下载。
- 多种使用方式:Boxicons 提供HTML、Font图标等多种使用方式,并附有详细示例,方便开发者和设计师快速上手。
3. 开放的授权
- MIT授权:Boxicons 采用MIT授权,这意味着你可以免费将这些图标用于个人和商业项目,无需担心版权问题。
- 无版权限制:无论是网站设计、APP开发、UI/UX设计,还是电商平台、营销素材等,Boxicons都能提供高品质的向量图标,帮助你提升项目的专业度和美观性。
Boxicons的使用场景
1. 网站开发
- 快速集成:通过HTML或Font图标的方式,可以轻松将Boxicons集成到你的网站中。
- 响应式设计:SVG格式的图标可以无缝适应不同屏幕尺寸,确保在任何设备上都能保持清晰。
2. UI/UX设计
- 多样化的图标选择:丰富的图标分类和样式,满足不同设计需求。
- 高度可定制:调整图标大小、颜色和样式,使其完美融入你的设计。
3. APP开发
- 跨平台支持:SVG图标可以轻松转换为其他格式,适用于iOS、Android等平台。
- 性能优化:SVG格式的图标文件小,加载速度快,提升APP性能。
4. 电商平台与营销素材
- 专业展示:高品质的图标可以提升电商平台和营销素材的专业度。
- 品牌一致性:通过自定义图标样式,保持品牌形象的一致性。
如何使用Boxicons
1. 下载图标
- 访问Boxicons官网,选择你需要的图标。
- 下载PNG或SVG格式的图标文件,或直接复制HTML代码。
2. 集成到项目中
- HTML方式:将图标代码直接嵌入HTML文件中。
- Font图标:通过CSS文件引入字体图标,使用类名调用图标。
- SVG方式:直接在HTML中使用SVG代码,便于进一步自定义。
3. 自定义图标
- 调整图标大小、颜色和样式,使其符合你的设计需求。
- 利用SVG格式的可编辑性,对图标进行更复杂的修改。












评论