即使你不是专业的网页开发者,也可以利用浏览器内置的元素检查器做一些非常有趣的事情。下面是一些实用技巧,帮助你更好地利用这一工具。
1. 下载图片
有时你无法直接保存网页上的图片,可能是因为右键菜单被禁用,或者图片只能以缩略图形式下载。通过元素检查器,你可以轻松获取完整尺寸的图片。
步骤:
- 右键点击页面,选择“检查元素”或按F12打开检查器。
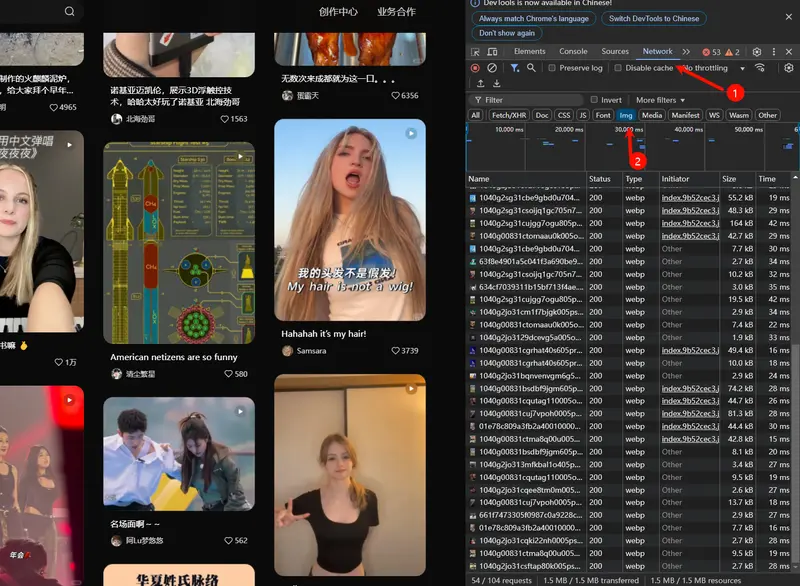
- 在检查器窗口中,点击“网络(Network)”选项卡,然后选择“图片(Images)”。
- 刷新页面,所有图片资源会加载到“图片”列表中。双击文件名即可在新标签页中打开并保存图片。
注意: 某些图片可能受版权保护,请遵守合理使用原则。

2. 下载视频
类似图片,有些网站不允许直接下载视频。通过元素检查器,你可以轻松获取视频文件。
步骤:
- 按F12打开检查器,或右键点击页面选择“检查”。
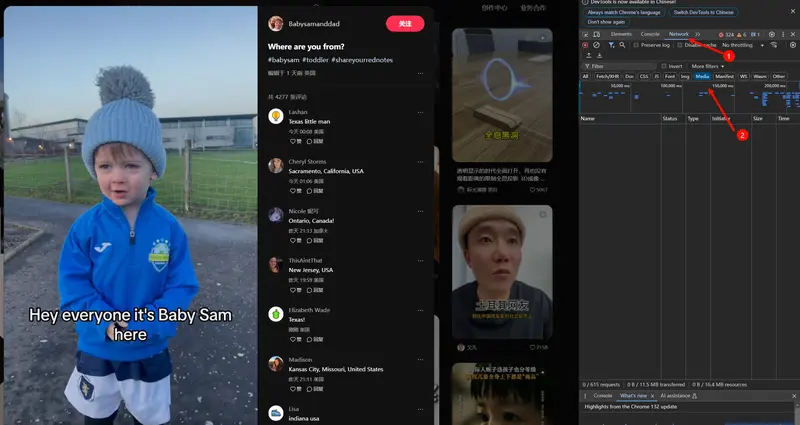
- 点击“网络(Network)”选项卡,然后选择“媒体(Media)”以过滤出视频文件。
- 刷新页面,视频文件会加载到列表中。双击文件名即可在新标签页中打开并下载。

3. 截取完整网页截图
如果你想保存整个网页的截图,可以通过检查器实现。
步骤(以Chrome为例):
- 按F12打开检查器。
- 按Ctrl+Shift+P打开“运行”窗口,输入“Capture full size screenshot”并选择。
- 保存完整网页截图为JPG格式。
4. 模拟手机浏览
通过检查器,你可以让网站以为你在使用手机或其他设备浏览。
步骤:
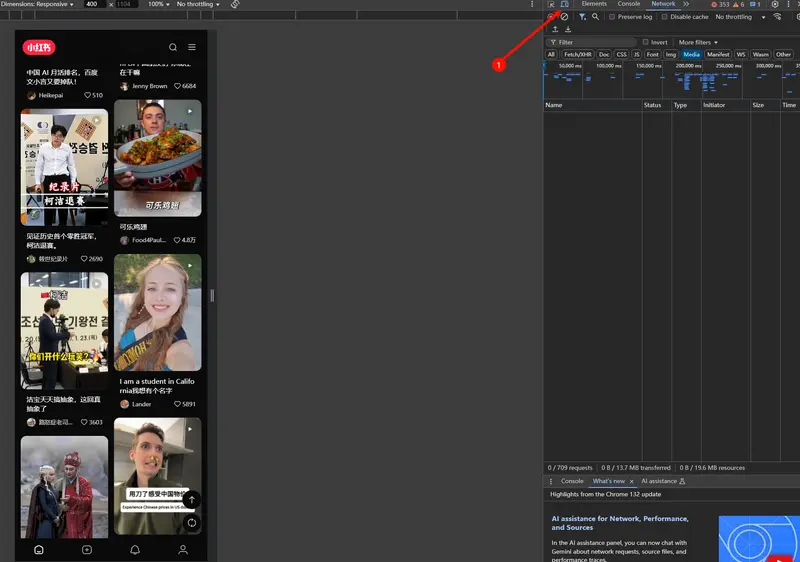
- 打开检查器,点击左上角的设备图标(Chrome)或按Ctrl+Shift+M(Firefox)。
- 选择要模拟的设备类型,或手动调整屏幕尺寸。

5. 识别字体
如果你对网页上的字体感兴趣,可以通过检查器识别甚至下载字体。
步骤:
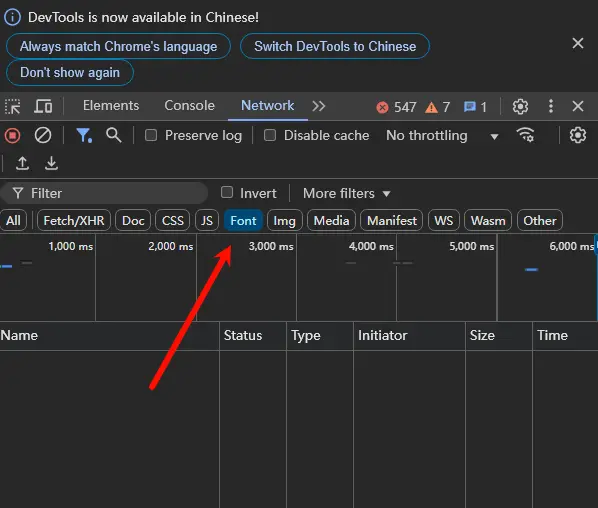
- 打开检查器,点击“网络”选项卡,选择“字体(Font)”。
- 按Ctrl+R刷新页面,加载的字体会显示在列表中。双击字体名即可下载。
- 如需更多字体信息,可在“元素”选项卡的“样式”部分查看。

6. 临时编辑网页文本
你可以通过检查器临时编辑网页上的任何文本内容。
步骤:
- 选中要编辑的文本,右键点击并选择“检查”。
- 在“元素”选项卡中双击文本内容,替换为你想要的文字。
- 关闭检查器,编辑后的内容会显示在页面上(刷新页面后会恢复原状)。
7. 删除网页元素
你可以通过检查器删除网页上的特定元素。
步骤:
- 右键点击要删除的元素,选择“检查”。
- 在“元素”选项卡中,找到对应的
<div>标签,按Delete键删除。
8. 识别颜色值
通过检查器中的取色器工具,你可以获取网页上任何颜色的RGB或HEX值。
步骤:
- 打开检查器,找到“样式”部分的颜色属性。
- 点击颜色旁边的色块,打开取色器并点击吸管图标。
- 在页面上悬停吸管工具,点击即可获取颜色值并复制。
这些只是元素检查器众多功能的一部分,探索更多高级功能可以帮助你更深入地了解网页结构和设计。无论是为了学习还是个人兴趣,掌握这些基本技巧都是非常有用的。












评论