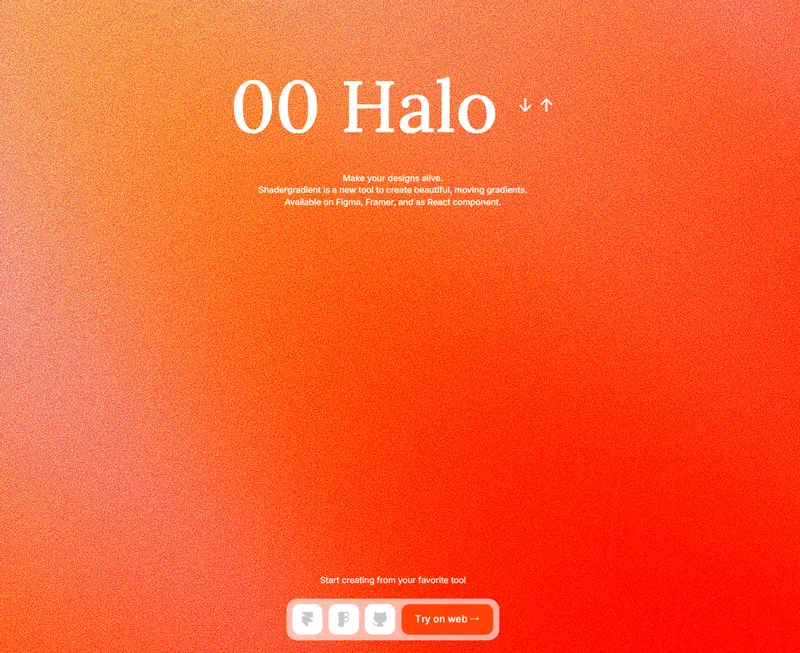
Shader Gradient 是一款专为设计师和开发者设计的在线工具,旨在帮助用户轻松创建出令人惊艳的动态渐层效果。无需安装任何额外软件,所有操作均可在浏览器内完成,使得创作过程更加便捷高效。
核心功能与优势
- 易于使用:Shader Gradient 提供了多种预设的渐层效果模板,用户只需选择一个喜欢的设计即可开始定制。
- 即时预览:通过直观的编辑器调整颜色、形状、运动及视图等参数,所有更改都会实时显示,让设计过程更加直观。
- 无缝集成:创作完成的设计可以直接应用于 Figma、Framer 和 React 元件上,极大地提高了工作效率。
- 一键获取代码:设定完成后,只需点击复制按钮,就能获得自定义工具生成的链接,并自动复制到剪贴板,方便快捷。
应用场景
Shader Gradient 特别适合需要频繁制作或调整渐层背景的设计项目。无论是网页设计、移动应用界面还是其他数字产品,都能借助此工具快速实现视觉上的创新与差异化。

如何使用
- 访问 Shader Gradient 网站,浏览提供的渐层效果示例。
- 选择一个模板进入编辑模式,根据需求调整各项参数。
- 实时查看修改后的效果,直到满意为止。
- 完成后,点击复制链接,将自动生成的渐层效果添加到你的设计中,如 Figma 或 Framer 的元件里。
对于追求高效工作流程的专业人士来说,Shader Gradient 不仅简化了渐层设计的过程,还确保了最终作品的质量与独特性。此外,它也是探索新设计理念和技术的好帮手,鼓励用户尝试不同的组合来激发更多创意灵感。











评论