Google Chrome 浏览器及其基于 Chromium 内核的衍生版本发布了一次重要更新,即 Chrome 131。这次更新带来了一系列改进,但同时也意外地引入了一个与文本高亮显示相关的问题。这一问题导致许多网站和网络应用程序上的文本选择样式出现异常,给用户体验带来了不便。
问题概述
- 文本高亮显示异常:更新后,当用户在网页上选择文本时,可能会遇到文本没有正常高亮显示的情况。尽管如此,用户仍然能够复制并粘贴所选文本,这表明问题主要集中在视觉呈现层面。
- 与 Tailwind CSS 的冲突:该问题的根源在于 Chrome 131 对文本选择样式处理方式的改变,特别是与一个广泛使用的网站设计工具——Tailwind CSS 之间产生了不兼容。具体来说,Chrome 131 开始采用父元素继承模型来确定文本选择样式,而不再是直接应用到每个元素上的
::selection伪元素。这一变化打破了以往的样式继承规则,导致某些网站的设计出现了问题。(来源)


影响范围及应对措施
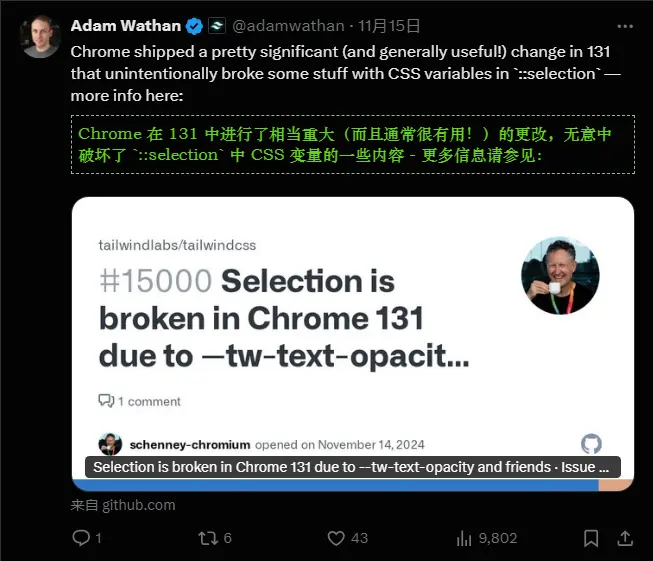
- 受影响的网站:目前,包括 GitHub、The Verge、Bloomberg 在内的多个知名网站和在线论坛已经报告了此问题。不过,由于各网站的具体实现差异,受影响的程度不尽相同。
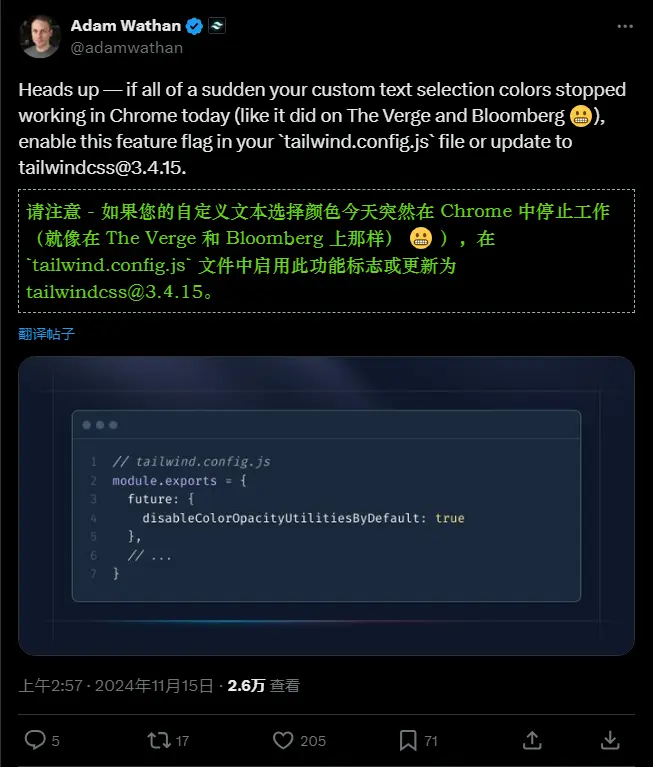
- 解决方案:幸运的是,Tailwind CSS 的创建者 Adam Wathan 已经意识到了这一问题,并提供了一个简易的解决办法。网站开发者可以通过添加特定的功能标志或更新至最新版本的 Tailwind CSS 来规避这一问题。
- 其他浏览器的表现:值得注意的是,使用非 Chromium 内核的浏览器,例如苹果Safari 和 Mozilla Firefox,未受到此次更新的影响,它们依然能够正确处理文本选择样式。
谷歌的态度与回应
谷歌早在 10 月份就预告了即将发生的变化,并声称这些改动“不应该对大多数网站产生可见的影响”。然而,实际情况证明,尽管影响范围有限,但一些高流量的网站确实遭受了负面影响。
谷歌表示,这次更新的初衷是为了提供一种更为直观且一致的文本高亮体验,但显然,对于那些依赖于旧有浏览器特性的网站而言,这种变化带来了意想不到的挑战。












评论